 The first 'version' of Peg Solitaire is pretty much just a brand new
XCode project with two stub objects added to the project:
The first 'version' of Peg Solitaire is pretty much just a brand new
XCode project with two stub objects added to the project:
 The first 'version' of Peg Solitaire is pretty much just a brand new
XCode project with two stub objects added to the project:
The first 'version' of Peg Solitaire is pretty much just a brand new
XCode project with two stub objects added to the project:

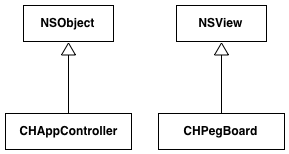
The 'CH' prefix stands for "CocoaHeads". The prefix is used since Objective-C doesn't have any name spaces, so something has to be used to isolate our classes from anyone else's.
CHAppController currently is just a pure stub class:
CHAppController.h
#import <Cocoa/Cocoa.h>
@interface CHAppController : NSObject
{
}
@end // CHAppController
CHAppController.m
#import "CHAppController.h" @implementation CHAppController @end // CHAppController
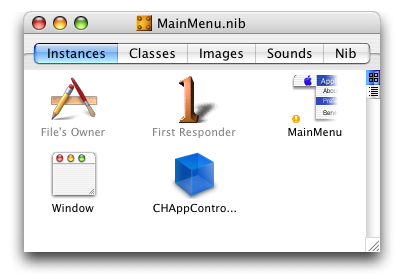
MainMenu.nib in
Interface Builder:

Why have it then? This will eventually be where we'll hook up any UI controls and menu items. It'll also be the place where any coordination between a model object and the view object will happen. I always end up using them.
CHPegBoard, an NSView
subclass which is where most of the work is going to happen, since
NSView is where drawing and mouse tracking happen:
CHPegBoard.h
#import <Cocoa/Cocoa.h>
@interface CHPegBoard : NSView
{
}
@end // CHPegBoard
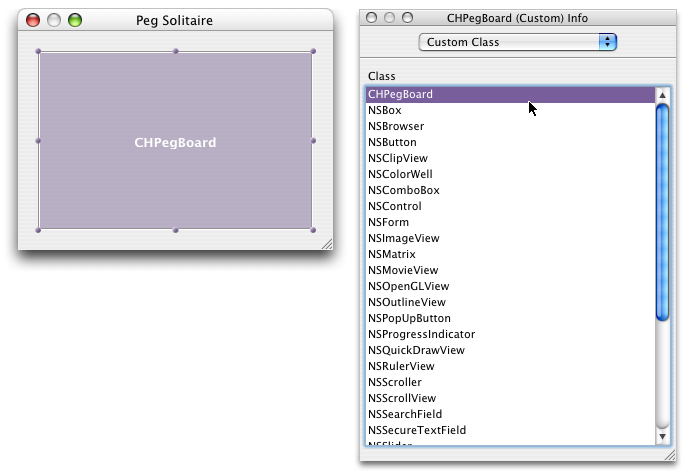
.h file
was dragged into Interface Builder so that IB would know
that CHPegBoard is an NSView subclass. An NSView was
dragged into the menu, and its type changed to CHPEgBoard

The implementation of it is pretty basic. A drawRect: was
added to draw the view with a white background and a black border (it looks
kind of nice), and to make it somewhat interesting, a string is centered
in the view.
CHPegBoard.m
#import "CHPegBoard.h"
@implementation CHPegBoard
- (void) drawRect: (NSRect) rect
{
NSRect bounds = [self bounds];
[[NSColor whiteColor] set];
[NSBezierPath fillRect: bounds];
// just center a string for now
NSString *blah = @"PegBoard goes here";
NSSize size = [blah sizeWithAttributes: nil];
NSPoint startPoint;
startPoint.x = bounds.origin.x + bounds.size.width / 2 - size.width / 2;
startPoint.y = bounds.origin.y + bounds.size.height / 2 - size.height / 2;
[blah drawAtPoint: startPoint
withAttributes: nil];
[[NSColor blackColor] set];
[NSBezierPath strokeRect: bounds];
} // drawRect
@end // CHPegBoard